ふわふわ アニメーション Css
Anime1 5s ease -2s infinite alternate;.

ふわふわ アニメーション css. CSSアニメーションに関して説明する機会があったため、それらに関してまとめました。 「CSSは書けるがCSSアニメーションがよくわからん!」といった人達向けに書いた記事であり、 CSSアニメーションに関するプロパティを. JavaScriptで水や波、パーティクル等、ふわふわゆらゆら系の動きを表現 アニメーションやグラフ等、SVGを使ったJavaScript&jQueryプラグイン11 CSS Gridを使ったレスポンシブ対応の基本レイアウト CSSブレンドモードで画像を彩ろう jQueryとCSS3で手軽に実装できる. コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解… HTML・CSS CSS 重なり順を指定するz-indexの使い方!効かないときの対… HTML・CSS CSSborderの使い方!.
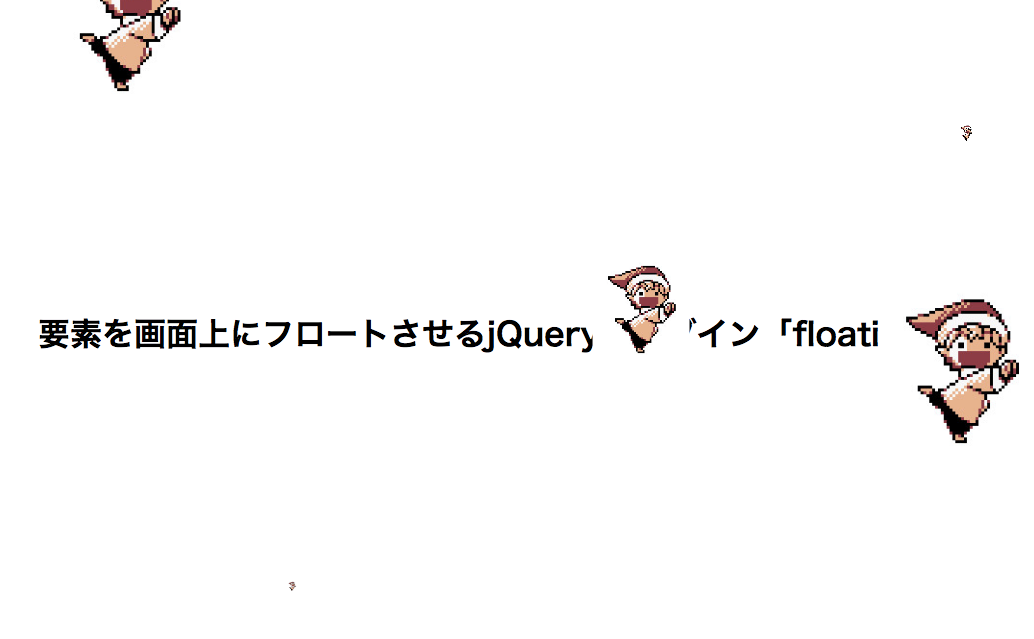
こんにちは、浦島です今回は要素をふわふわと動かすjQueryのプラグイン「jqFloat」を紹介していきます。 必要なファイルをダウンロードしよう jqFloat公式サイトからファイルをダウンロードしましょう。 ダウンロードしてきたファイルを解凍しましょう。 今回必要なファイルはこの二つ 今回は. まずは、CSSのアニメーションについて調べてみました。 下記が参考になると思います。 (外部サイト) animation-CSS3リファレンス. オシャレなアニメーションのスライドショーをcssコピペで実装! html/css 円グラフ おしゃれアニメーション 14選 棒グラフ おしゃれアニメーション 15選 オシャレすぎな個人プロフィールカード! コピペで簡単実装 html/css.
CSS の before・after疑似要素 が効かない理由トップ3;. Css で要素を回転させる方法を紹介します。 例えば、文字や画像を傾けたり、回転アニメーションを実装したい時に便利な方法です。 css で要素を回転させる方法. シンプルなアニメーションならこのツールでhtmlとCSSを吐き出してくれます。 CSS Animation Generator.
とても簡単に背景にパーティクルのアニメーションが実装できるJavaScript「bubbly-bg」の使い方をご紹介します。 目次1 bubbly-bgの実装方法2 オプション3 カスタマイズ bubbly-bgの実装方 …. 基礎アニメーションとは? 基礎アニメーションを作ってみよう 発展もっと複雑に!ライブラリを使ってみよう おまけ簡単な動きならcssでもできる この記事で、アニメーションの基礎をバッチリ覚えていきましょう!. ウェブサイトを魅力的に仕上げるだけでなく、ユーザーの注目を集めることができる、アニメーション・エフェクト。 今回は、サイトコンテンツ表示に活用できる、 HTML/CSSのみで実装できるホバーエフェクト をまとめています。.
ふわふわ動かすのは、animation で transform プロパティの traslate の値を時間変化させて、上下方向の移動を繰り返してる animation-iteration-count プロパティでアニメーションを永遠に繰り返せる;. 画像を徐々に表示する CSS を使ったアニメーションの紹介です。「左から徐々に表示」「右から徐々に表示」「真ん中から円形に広がる」「複数の異なるアニメーション」など。また、JavaScript を併用する「スクロールアニメーション」もあります。. 単なる横並びのボックスも、アニメーションを少しつけるだけで目を引くものになります。スマートフォンやモダンブラウザのみがターゲットとなりますが、表示する時に順々にふんわりとしたアニメーションをつけて表示するサンプルをCSSのみで作ってみました。 CSS3 の animation プロパティを.
HTML・CSS becolomochi コピペOKちょい足しで使えるCSSアニメーションのサンプル8選(解説つき). CSSならわざわざこんなことしなくてもよかったのに、面倒です。 なので基本 ” hover ” はCSSで書いてました。ラクしたい派なので。 本題:. 今回は素敵なCSS3アニメーションを用意してくださっているサイトをご紹介します。 16年1月にIE8のサポートが切れる…とのことなのでいつかバンバンつかえる日が来たらいいなと思います。 Hover.cssサイト・デモ 主にボタンにカーソルを当てた時に使えそうなCSSライブラリです。.
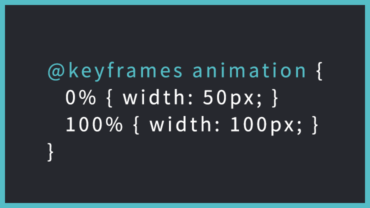
ぬるりと動くモーフィング・アニメーションを採用した、cssのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera ( @giuband ) on CodePen. /* ふわふわさせたいものに fuwafuwaクラスを付与 */ .fuwafuwa { -webkit-animation-name:fuwafuwa;. CSSでアニメーションを定義する時に使うanimationプロパティのメモです 個別プロパティの指定値と初期値 プロパティ 内容 指定可能な値 初期値 animation-name キーフレーム名 文.

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Q Tbn 3aand9gctvjy2zy7cxtojtyokp6ua3yv3fia2clnfjzq Usqp Cau

Q Tbn 3aand9gcrwl8zqhorisw4b8tj4gvtmofj1r4jzlgyw Usqp Cau
ふわふわ アニメーション Css のギャラリー

コピペ改変ok Cssで作れる吹き出しデザイン8選 Creive

Css オンマウスで要素をブルブルさせる Animation 株式会社しずおかオンライン

スクロールが可能なのを知らせる矢印マークの動きで 要素が裂ける感じが斬新なcssを使ったアニメーション 9inebb

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gcqjrhuenpxctbv0a Q0dhrqnfd9dkh2lxwxjq Usqp Cau

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Q Tbn 3aand9gcrnee7nbp5zqytlmcql2s69n Zsi Ili4xxja Usqp Cau

Cssってすごい 作品集 D Grip システム 制作部
Jquery Css3で雲をゆらゆらさせる Webopixel

Sangoテーマでfontawesomeのアイコンを動きあるアニメーションにする方法 Lifestylecreate

Q Tbn 3aand9gcrepqy60yi6v Latnzguu05 5qtilasyo Jhq Usqp Cau

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcs37xclkwawt Umk8uamgxebtnvovqznqcccg Usqp Cau

Cssアニメーションの基礎 Animationを使ってみよう Coding Memo

画像をふわふわと浮いてるように表現する方法 Aekana

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Hover時に素敵な動きを加えてくれるcss3アニメーション10選 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcqwwnxjqej6 Bknkl1xbsksm Luu13d5pz70g Usqp Cau

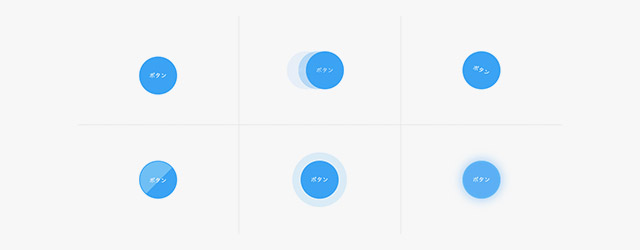
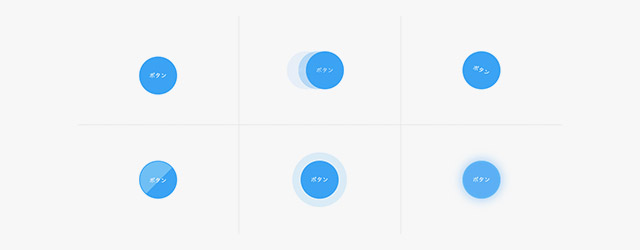
Css ボタンを目立たせたいときに使えるループアニメーションの作り方 Switchbox
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssアニメーションの作り方 パソコン工房 Nexmag

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gctb Kz0pwaskczqkkmr5mymnevpqgtzy9df Q Usqp Cau

手軽に実装 Webサイトにアニメーションを加えられるcss Javascriptライブラリー Webクリエイターボックス

これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus

Css3のアニメーションで ふわふわ ゆらゆら させる方法や便利なオンラインツール コムテブログ

Q Tbn 3aand9gctarb8sioxxxonjnelkjo6hvsqcdetz5s0srg Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

Q Tbn 3aand9gcqg9zeyes0hf16diqcr3mdgoqz3fdmnuicoia Usqp Cau

Adobe Xd イラストがふわふわ浮かぶアニメーションの作り方 Be Creativ

Q Tbn 3aand9gct1qcrayzt7ovjohscicqsbubikrxx 3sss Q Usqp Cau

Cssってすごい 作品集 D Grip システム 制作部

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

画像をふわふわと浮いてるように表現する方法 Aekana

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

文字がふわふわする Css 美忘rock

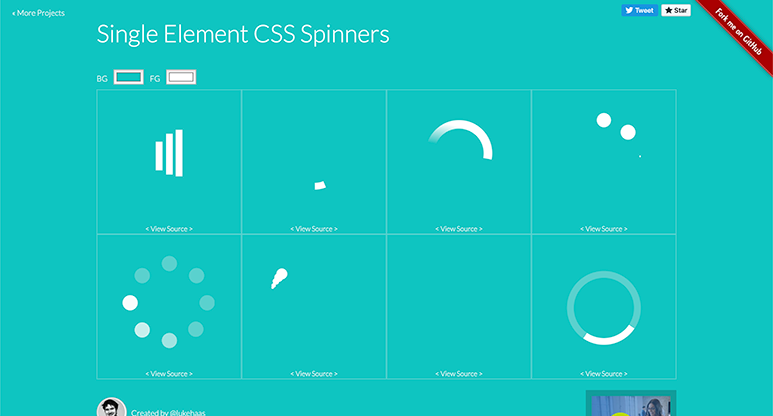
コピペでできる Cssとhtmlのみで作るanimationを使ったドットが可愛いローディングイメージ10種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Q Tbn 3aand9gcq Qaxyy84j Fjr29dogplenwvpbnb71h4dea Usqp Cau

Q Tbn 3aand9gcr3kqmoqsoerciwyw Mdacpd8go8dbejddzoq Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

Cssコピペ カーソルを合わせるとふわっと浮かぶアニメーションカスタマイズ オークニズム

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Html5 Canvasを使った動きのあるwebサイト制作をご希望の方へ
Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

イベントレポート ページをより楽しく印象的にする Cssアニメーション を学ぶスキルアップイベント Itstaffing エンジニアスタイル

Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig

ブログカスタマイズ Cssとjqueryで要素をふわっとフェードイン 吹き出し 囲み枠 リストなどに使えるよ ちゃんこめblog インド在住olの雑記ブログ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス

要素を画面上にふわふわフロートさせるjqueryプラグイン Floating Js

保存版 Cssだけで作れるホバーアニメーションボタン総まとめ オークニズム Webデザイン デザイン 学び

左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス Css アニメーション アニメーション テキスト

Css ふわふわゆらゆらさせる At Softelメモ
保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック ウェブデザイン 実装 Webデザイン

Q Tbn 3aand9gcrdevlio Frvw61lmg5m6ggkutt9c Ukedruw Usqp Cau

Lina Katayose Selina Cssでタピ活 Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる T Co A3csy0kl3b Qiita

アニメーションのきれいなwebサイト10選 Tips Boel Inc ボエル

画面内に入った時にclassを付与する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

デモあり Ampでも大丈夫 Cssだけで要素をアニメーションさせる うぇぶめも

コピペでできる Cssとhtmlだけのcss Animationで作る矢印アクション5種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

マイクロインタラクションに使えそうなcssアニメーション Wickedcss Animations Designdevelop

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita

Cssのみでふわふわ浮かぶアニメーションを作ってみる Moja Net もじゃネット

Js 複数の要素を縦にも横にも ふわふわ 動かすjqueryプラグイン Jqfloat Webデザインのtipsまとめサイト ウェブアンテナ

Q Tbn 3aand9gcq60bo Ht8oxjocms078allciuqs7la1gmenq Usqp Cau

Cssアニメーション Cssでタピオカ作ってふわふわ浮かせる Qiita Itnews

Cssだけで画像などの要素を上下にふわふわ動かす Qiita

Q Tbn 3aand9gcrvgkji4rgk3abwgg5nzsqsnxnjc2ocoizp0w Usqp Cau

固定されたフローティングメニューを実装できる Jquery Dice Menu Bl6 Jp

Q Tbn 3aand9gcsfdc Ihmkrfuot4q6tmxrurcncgweswh7r W Usqp Cau

Css3のanimationを使ってみたら予想以上に簡単だった スターフィールド株式会社

Q Tbn 3aand9gctpncpzinjxybpslb2imyac Eie Iuohiclva Usqp Cau
Svgアニメーション02 画像を宙に浮かべる
Jquery Css3で雲をゆらゆらさせる Webopixel

Q Tbn 3aand9gcsmvu1smymallbkt7vmsxrkq3nsf7yprk3npw Usqp Cau

Q Tbn 3aand9gcqi4ojvrecrqqryhpddhp9tftcshcg01qagxw Usqp Cau

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

Cssのanimationでふわふわさせたりブルブルさせたりする 株式会社しずおかオンライン

ファーストビューの動きが面白いwebサイト Webクリエイターボックス

保存版 Cssアニメーションの種類 使い方 サンプル 株式会社オーツー スタッフブログ

Q Tbn 3aand9gctyk3pa8e4xso Snhjr8r1xmwumceutiwr06w Usqp Cau

Jqueryのプラグインに頼らずにフワフワと文字や画像などのオブジェクトを動かそう Web Labo

昔良く見たあまりうれしくない系エフェクトの 何か降ってくる系エフェクト を Css のアニメーションなどを使い最新風 に書いてみました 星をキラキラと降らせます アニメーションを Css に押し付け 星 昔 キラキラ

Q Tbn 3aand9gcq2ury85xw8ixvaz5v9qkvxbh 2eojpdeuvsw Usqp Cau

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday



